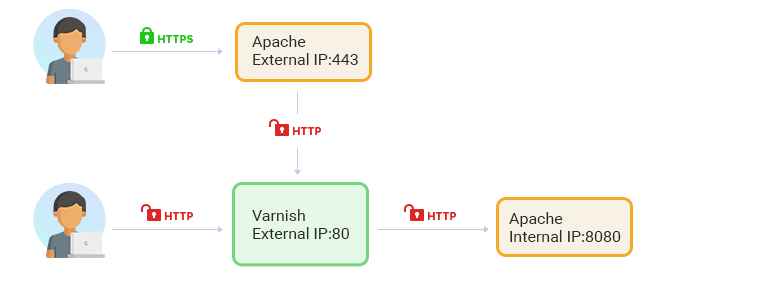
In this guide, we will show you how to install and configure the Varnish cache for the Apache webserver with SSL termination. One limitation of Varnish Cache is that it is designed to accelerate HTTP, not the secure HTTPS protocol. Therefore, some workarounds must be performed to allow Varnish to work on SSL enabled website.
SSL/TLS Termination is the process of decrypting SSL-encrypted traffic. In our case, Apache acts like a proxy server and intermediary point between the client and Varnish and is used to convert HTTPS to HTTP.

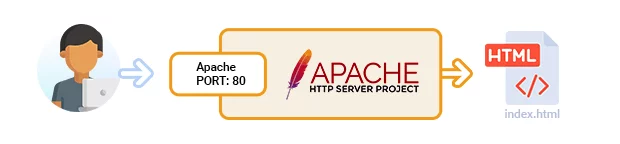
tep 1. Install and Configure Apache (Backend) on CentOS/RHEL 8
We had CentOS 8 installed on our web server, which uses dnf package manager. However, if you are familiar with Linux systems, you can apply this manual almost entirely to other OS, such as Centos 7 (use yum) or Ubuntu and Debian (use apt instead).
1. Install Apache, start it automatically at boot, and launch
2. Create a directory for your website and grant permissions
Make sure to replace the “example.com” with your domain name:
Use aux | grep httpd or ps aux | grep apache to see what user Apache is using on your system.
In our case, the Apache user is “apache” (you may see “www-data” or other username displayed), therefore we will run the following commands to grant necessary permissions:
3. Create a dummy index file in your domain’s document root directory
4. Create a new virtual host file and restart Apache
Tell Apache to look for virtual hosts in the sites-enabled directory:
Add this line at the end of httpd.conf file:
IncludeOptional sites-enabled/*.conf
Create the new virtual host file:
Enable the new virtual host files
Restart Apache
Open access to the HTTP service in the firewall
Open your domain in the web browser to see the “Hello, World!” message, e.g.:
http://example.com or http://example.com:80

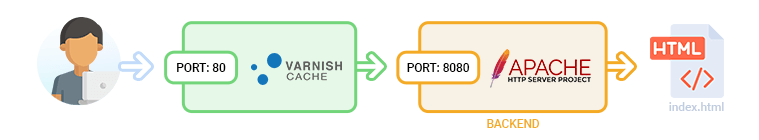
Step 2. Install and Configure Varnish Cache
1. Install Varnish Cache
Change the default Varnish Listen port from 6081 to 80.
Find the following line:
ExecStart=/usr/sbin/varnishd -a :6081 -f /etc/varnish/default.vcl -s malloc,256m
And replace it with this one:
ExecStart=/usr/sbin/varnishd -a :80 -f /etc/varnish/default.vcl -s malloc,256m
Save changes.
Check the default Varnish backend IP and port.
It should look like this:
2. Change the default apache HTTP port 80 to 8080 (or any other port of your choice)
Find the following line:
Listen 80
And replace it with this one:
Listen 8080
Save changes.
Open your virtual host file:
Find the following line:
ServerName example.com
And replace it with this one:
ServerName example.com
Save changes.
Launch Varnish, start it automatically at boot and check service status
Restart Apache
Open your website in browser to see the “Hello, World!” message, e.g.:

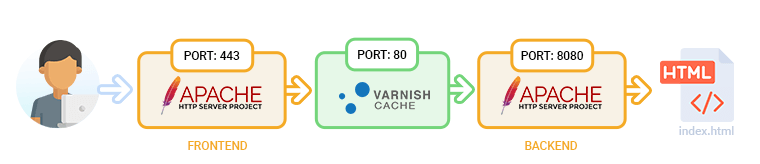
Step 3. Configure Apache HTTP Server As Reverse-Proxy
1. Create SSL certificate for Apache
For the purpose of this tutorial, we will create self-signed SSL certificates. Nevertheless, you can also install free let’s encrypt certificates using this online manual.
First, you have to be sure that the mod_ssl Apache module is installed on the server.
Check if mod SSL is enabled:
2. Setting up new Apache virtual host for SSL communication
Open your virtual host file:
Add a new proxy virtual host that will listen to 443 port and redirect all traffic to Varnish (port 80), e.g. perform SSL termination.
Save changes and restart Apache

Step 4. Testing
Open your domain in the web browser to test if the Varnish Cache is working properly:
Run one of the following three commands from shell to test varnish while simultaneously refreshing the web page:
Enter Ctrl + C to stop the above commands from running.
If you experience any errors, it’s always wise to test each portion of our setup separately. If you look at diagram 3 above, you will see that our setup consists of 3 logical sections – Apache frontend, Varnish, and Apache backend.
Test Apache backend to see if the virtual host is accessible from the shell:
Test Varnish Cache to see if it is accessible from the shell:
Finally, test the Apache frontend from the shell:
Summary
Varnish is useful to speed up site load time and we oftentimes suggest our clients optimize their Magento store performance. Please don’t hesitate to contact us if you need assistance speeding up your Magento store. If you find this tutorial useful, please like and share it with the world.

